Тестирование дизайна интерфейса: как eye-tracking меняет UX
Тестирование дизайна интерфейса: Как ИИ и Eye-Tracking меняют UX
Введение
В цифровую эпоху интерфейс вашего сайта или приложения — это первое, что видит пользователь. Удобный и интуитивный дизайн может превратить случайного посетителя в лояльного клиента, а неудачный — отпугнуть навсегда. Тестирование дизайна интерфейса помогает выявить слабые места и сделать пользовательский опыт (UX) по-настоящему эффективным. В условиях высокой конкуренции каждая деталь — от расположения кнопок до цветовой палитры — влияет на конверсии и удержание аудитории.
Современные технологии, такие как искусственный интеллект (ИИ) и eye-tracking, делают анализ дизайна интерфейса быстрым, точным и доступным. Платформа aitracking.app объединяет эти инновации, позволяя компаниям любого масштаба оптимизировать интерфейсы без лишних затрат. В этой статье мы разберем, как работает тестирование дизайна интерфейса, почему оно важно и как aitracking.app помогает создавать интерфейсы, которые действительно работают.

Что такое тестирование дизайна интерфейса?
Тестирование дизайна интерфейса — это процесс оценки удобства, функциональности и визуальной привлекательности пользовательского интерфейса (UI/UX). Оно помогает понять, насколько легко пользователи взаимодействуют с сайтом или приложением, и выявить проблемы, такие как запутанная навигация или незаметные кнопки.
Основные цели тестирования:
- Сделать интерфейс интуитивно понятным.
- Оптимизировать элементы, побуждающие к действиям (например, покупка, регистрация).
- Удерживать пользователей благодаря удобному дизайну.
- Проверить, как интерфейс работает на разных устройствах.
Традиционные методы, такие как опросы или фокус-группы, требуют времени и часто дают субъективные результаты. Современные решения, использующие ИИ и eye-tracking, позволяют проводить аудит дизайна интерфейса на основе объективных данных, что делает процесс быстрее и точнее.
Как работает анализ дизайна интерфейса с ИИ и Eye-Tracking?
Eye-tracking, или отслеживание взгляда, показывает, на что пользователи смотрят, когда взаимодействуют с интерфейсом. Эта технология фиксирует точки фиксации, время просмотра и последовательность движения глаз. Например, она может показать, что кнопка «Купить» остается незамеченной из-за неудачного расположения.
Платформа aitracking.app использует ИИ для анализа интерфейсов, моделируя поведение глаз с точностью до 92%. Вы загружаете скриншот интерфейса, и за несколько секунд получаете:
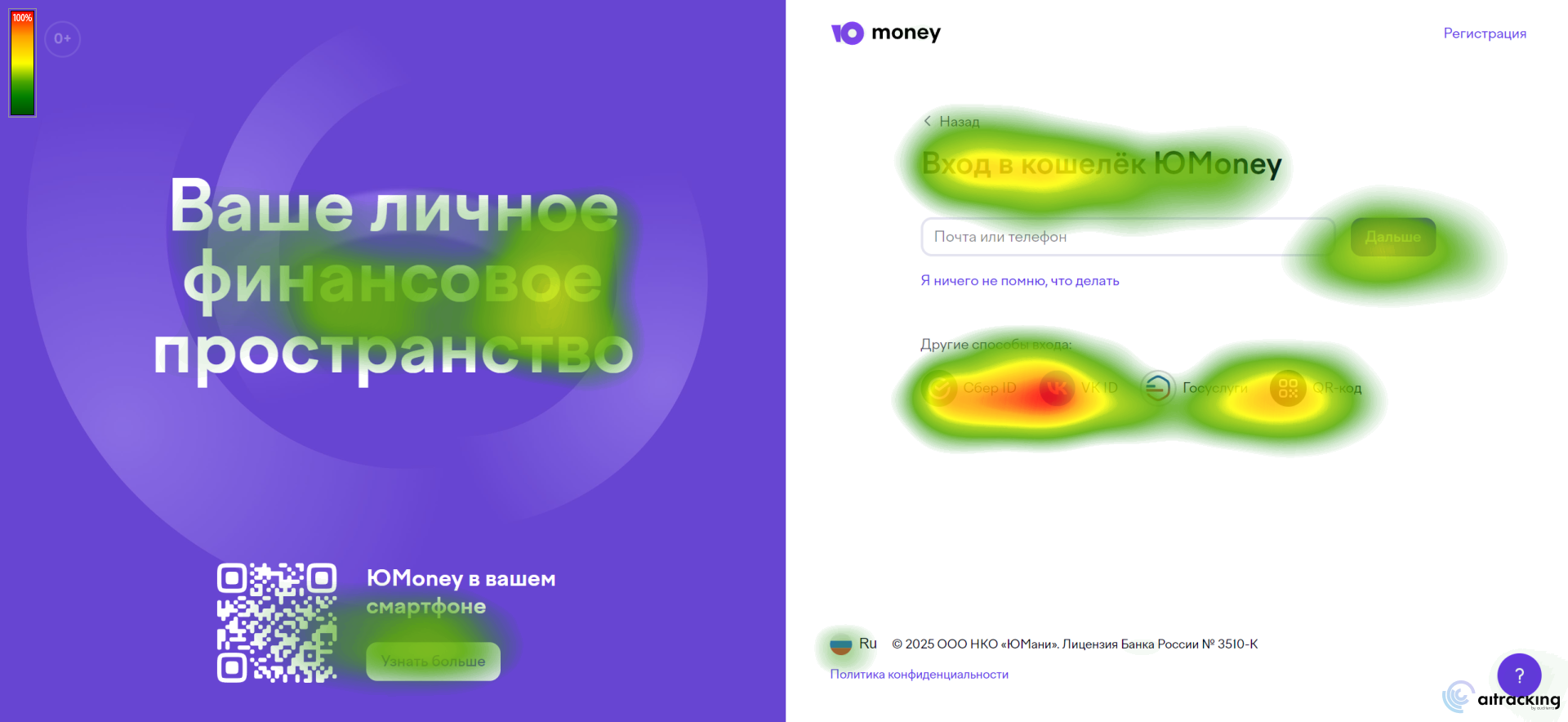
- Тепловые карты: Зоны высокого (красные) и низкого (синие) внимания.
- Карты последовательности взгляда: Путь, по которому движется взгляд пользователя.
- Карты зон невнимания: Элементы, которые игнорируются и требуют доработки.
Такой анализ дизайна интерфейса не требует сложного оборудования или команды экспертов, что делает aitracking.app идеальным решением для малого и среднего бизнеса.
Какие проблемы решает оптимизация пользовательского интерфейса?
Правильная оптимизация пользовательского интерфейса помогает бизнесу решать ключевые задачи:
- Рост конверсий: Размещение кнопок и баннеров в зонах внимания увеличивает клики и покупки.
- Снижение отказов: Интуитивный дизайн удерживает пользователей, уменьшая процент уходов.
- Экономия ресурсов: Автоматизированное тестирование сокращает затраты на UX-исследования.
- Улучшение репутации: Удобный интерфейс повышает доверие к бренду.
Например, интернет-магазин одежды после аудита дизайна интерфейса на aitracking.app обнаружил, что пользователи не замечают фильтры товаров. Переместив их в верхнюю часть экрана, магазин увеличил время взаимодействия пользователей на 20% и продажи на 15%.
Почему стоит выбрать aitracking.app?
Aitracking.app выделяется среди других платформ благодаря сочетанию простоты, скорости и точности. Вот сравнение с конкурентами:
| Критерий | aitracking.app | Hotjar | Optimizely |
|---|---|---|---|
| Скорость анализа | Мгновенно (10 сек) | 1–2 дня | 1–3 дня |
| Точность | 92% | Средняя | Высокая |
| Стоимость | Доступная | Средняя | Высокая |
| Eye-Tracking | Да | Частично | Нет |
| Простота | Не требует навыков | Средняя | Требует обучения |
Преимущества aitracking.app:
- Интуитивный интерфейс: Начать тестирование можно за минуту.
- Мгновенные результаты: Анализ занимает секунды, а не дни.
- Высокая точность: ИИ моделирует поведение глаз с точностью 92%.
- Экономия: Не нужно дорогое оборудование или команда аналитиков.
- Гибкость: Подходит для сайтов, приложений и прототипов.
С aitracking.app тестирование дизайна интерфейса становится доступным даже для стартапов, позволяя создавать интерфейсы, которые привлекают и удерживают пользователей.
Другие инструменты для тестирования дизайна интерфейса
Помимо aitracking.app, существуют другие платформы для аудита дизайна интерфейса, каждая со своими особенностями:
- Hotjar: Предоставляет тепловые карты кликов, записи сессий и опросы. Подходит для анализа поведения, но менее точен в eye-tracking, чем aitracking.app.
- Optimizely: Специализируется на A/B-тестировании, помогая сравнивать варианты дизайна. Однако требует времени на настройку и не включает eye-tracking.
- UsabilityHub: Платформа для тестирования предпочтений пользователей (например, выбор лучшего дизайна). Полезна для быстрого фидбека, но ограничена в глубокой аналитике.
Aitracking.app выигрывает за счет сочетания ИИ, eye-tracking и скорости, что делает её универсальным решением для оптимизации пользовательского интерфейса.
Советы по эффективному тестированию дизайна интерфейса
Чтобы тестирование дизайна интерфейса принесло максимальную пользу, следуйте этим рекомендациям:
- Тестируйте регулярно: Даже мелкие изменения, такие как цвет баннера, могут повлиять на UX. Например, клиент aitracking.app увеличил клики на 15%, сменив серый баннер на ярко-синий после анализа.
- Проверяйте мобильные версии: Мобильные пользователи часто игнорируют нижнюю часть экрана. Загрузите мобильный интерфейс в aitracking.app, чтобы убедиться, что ключевые элементы заметны.
- Анализируйте анимации: Слишком быстрая анимация может отвлекать. Тепловые карты помогут выявить такие проблемы.
- Сравнивайте до и после: Повторное тестирование после изменений покажет, выросли ли конверсии.
- Масштабируйте успех: Если кнопка привлекает внимание, используйте её стиль в других частях интерфейса.
Эти шаги помогут провести оптимизацию пользовательского интерфейса, которая увеличит вовлеченность и доход.
Заключение
Тестирование дизайна интерфейса с использованием ИИ и eye-tracking — это ключ к созданию интерфейсов, которые не только привлекают, но и удерживают пользователей. Платформа aitracking.app делает этот процесс простым, быстрым и доступным, позволяя бизнесу экономить время и ресурсы. Благодаря тепловым картам, точной аналитике и рекомендациям, вы можете превратить любой интерфейс в мощный инструмент для роста конверсий.
Не оставляйте UX на волю случая. Попробуйте aitracking.app уже сегодня, чтобы создать интерфейс, который будет работать на ваш бизнес. Зарегистрируйтесь и получите первый отчет по вашему дизайну прямо сейчас!