Тестирование дизайна сайта с eye-tracking: 9 сервисов
Введение
В современном цифровом мире дизайн сайта — это не только визуальная эстетика, но и ключевой фактор, определяющий вовлеченность пользователей, конверсии и успех бизнеса. С ростом сложности веб-дизайна и разнообразия устройств, тестирование дизайна сайта становится критически важным. Оно помогает убедиться, что веб-страница удобна, функциональна и отвечает ожиданиям аудитории. Традиционные методы, такие как опросы и фокус-группы, требуют времени и ресурсов, а их результаты часто субъективны. Современные технологии, такие как искусственный интеллект (ИИ) и отслеживание взгляда (eye-tracking), предлагают точный и автоматизированный подход к анализу дизайна, экономя время и повышая эффективность.
В этой статье мы рассмотрим, как инструменты на базе ИИ и eye-tracking помогают проводить аудит дизайна сайта, обеспечивая высокую вовлеченность и конверсии. Особое внимание уделим платформе aitracking.app, которая интегрирует передовые решения для оптимизации дизайна, а также другим инструментам, включая Tobii UX Reveal, EyeQuant, RealEye и дополнительные AI-решения, такие как Testim, Test.ai, Mabl, Optimizely и Hotjar. Вы узнаете, как эти технологии работают, как их применять и как они дополняют друг друга для создания сайтов, которые привлекают и удерживают пользователей.

Что такое тестирование дизайна сайта?
Тестирование дизайна сайта — это процесс оценки веб-страницы, направленный на обеспечение ее удобства, функциональности и визуальной привлекательности. Оно включает проверку навигации, адаптивности для разных устройств, скорости загрузки и общей эффективности дизайна в достижении бизнес-целей, таких как увеличение конверсий или удержание пользователей.
Основные цели тестирования дизайна сайта
| Цель | Описание |
|---|---|
| Выявление проблем usability | Обнаружение сложностей, таких как запутанная навигация или неудачное расположение кнопок. |
| Улучшение пользовательского опыта | Создание интуитивно понятного и приятного интерфейса для повышения вовлеченности. |
| Повышение конверсий | Оптимизация элементов, влияющих на решения пользователей, таких как призывы к действию и цветовые схемы. |
| Адаптивность | Проверка корректной работы сайта на разных устройствах и экранах. |
Традиционные методы, такие как ручной анализ или тестирование с участием пользователей, полезны, но ограничены масштабом и субъективностью. Современные инструменты, использующие ИИ и eye-tracking, позволяют проводить анализ дизайна интерфейса на основе объективных данных, делая процесс точным и экономичным.
Искусственный интеллект в тестировании дизайна
ИИ радикально изменил подход к тестированию дизайна сайта, предоставляя инструменты для анализа больших объемов данных и моделирования поведения пользователей. Нейронные сети, обученные на миллионах пользовательских взаимодействий, предсказывают, какие элементы сайта привлекут внимание, а какие останутся незамеченными. ИИ анализирует контрастность цветов, размеры шрифтов, расположение кнопок и другие параметры, предлагая рекомендации по их улучшению.
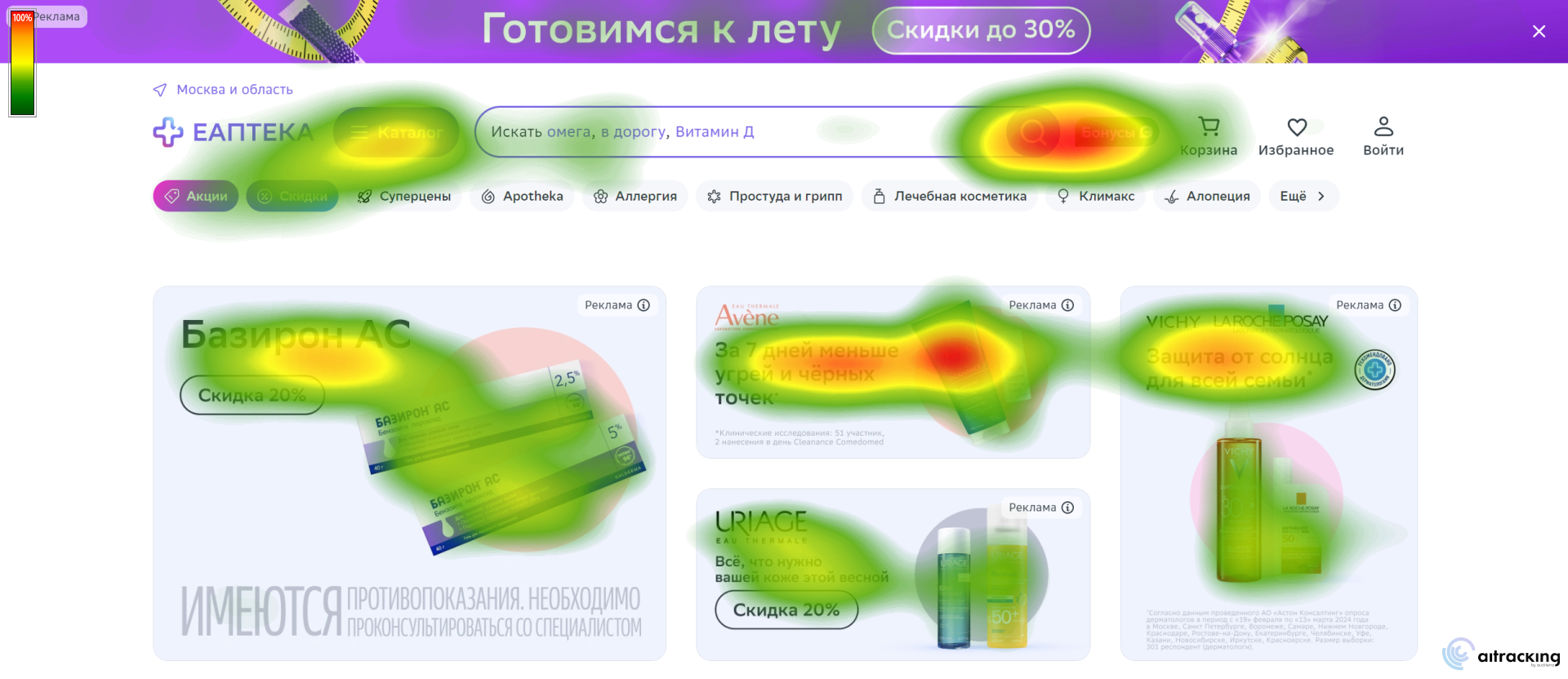
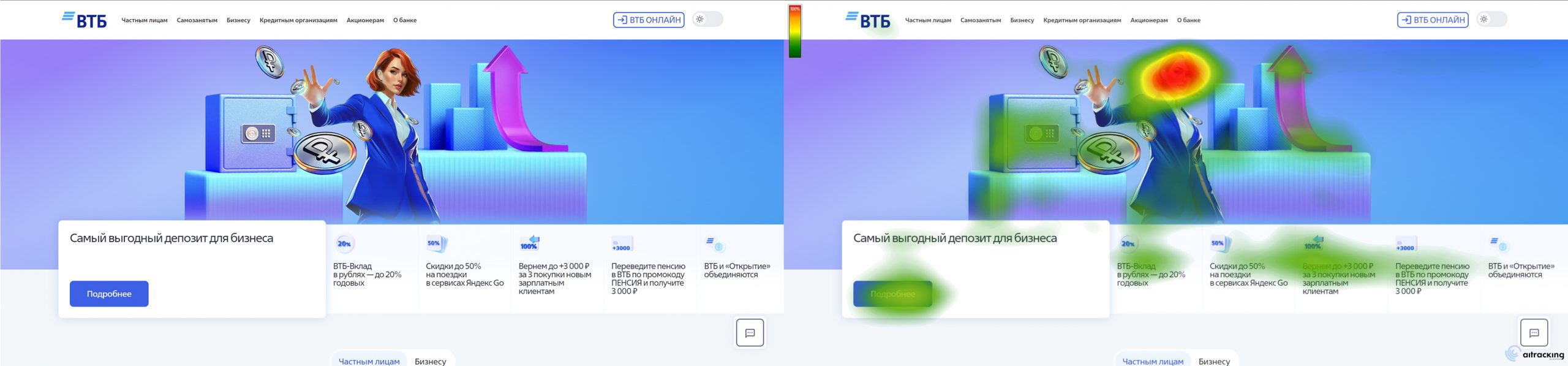
Например, платформы на базе ИИ, такие как aitracking.app, создают тепловые карты, показывающие зоны наибольшего внимания пользователей. Это позволяет дизайнерам оптимизировать расположение ключевых элементов, таких как кнопки призыва к действию (CTA), еще до запуска сайта. ИИ также автоматизирует тестирование, сокращая время и затраты по сравнению с традиционными методами.
Технология Eye-Tracking
Eye-tracking предоставляет прямые данные о том, как пользователи взаимодействуют с сайтом, фиксируя точки фиксации (где они смотрят), время просмотра и последовательность просмотра элементов. Ранее eye-tracking требовал дорогостоящего оборудования, но современные решения, использующие веб-камеры и встроенные сенсоры, сделали технологию доступной.
Данные eye-tracking помогают выявить, какие элементы привлекают внимание, а какие игнорируются. Например, если кнопка покупки остается в «слепой зоне», это сигнал к изменению ее дизайна или расположения. Комбинируя ИИ с eye-tracking, можно получить как предсказательные модели (ИИ), так и реальные данные (eye-tracking), что делает аудит дизайна сайта более глубоким и точным.

Обзор инструментов для тестирования дизайна сайта с Eye-Tracking
Ниже представлены ведущие платформы, использующие ИИ и eye-tracking для тестирования дизайна сайта. Эти инструменты помогают создавать веб-страницы, которые эффективно привлекают и удерживают пользователей.
1. AITracking — aitracking.app
AITracking — передовая платформа, использующая ИИ и нейронные сети для анализа визуальной эффективности сайтов. Она предоставляет тепловые карты, карты последовательности взгляда и рекомендации по оптимизации в считанные секунды.
Особенности:
- ИИ-аналитика: Преобразует визуальные данные в рекомендации, повышая продуктивность и снижая затраты.
- Мгновенная обратная связь: Анализ выполняется за 10 секунд, что быстрее и дешевле традиционных методов.
- Оптимизация посадочных страниц: Улучшает видимость CTA для повышения конверсий.
- Точный анализ: Отчеты эквивалентны 5-секундному тесту eye-tracking с участием 40 человек, точность 92%.
- Простота использования: Не требует установки; достаточно загрузить страницу или изображение.
Преимущества:
- Экономия ресурсов по сравнению с традиционным тестированием.
- Объективные метрики для принятия решений по дизайну.
- Ориентация на реальное поведение пользователей.
- Конкурентное преимущество благодаря созданию привлекательных сайтов.

2. Tobii UX Reveal
Tobii UX Reveal — мощный инструмент для глубокого UX-тестирования, поддерживающий веб-страницы и прототипы Figma. Он использует eye-tracking для анализа поведения пользователей.
![]()
Особенности:
- Тепловые карты и карты путей: Визуализация зон внимания и навигации.
- Карты прокрутки: Показывает взаимодействие с контентом при прокрутке.
- Записи сессий: Видео с наложением данных о движении взгляда.
Преимущества:
- Глубокое понимание поведения пользователей.
- Тестирование прототипов на ранних стадиях.
- Отслеживание выполнения задач пользователями.
3. EyeQuant
![]()
EyeQuant использует ИИ для имитации данных eye-tracking, позволяя тестировать и оптимизировать дизайн до запуска.
Особенности:
- Тепловые карты внимания: Прогнозирует зоны интереса.
- Оценка ясности: Измеряет, насколько дизайн понятен.
- Анализ эмоций: Оценивает эмоциональное воздействие элементов.
Преимущества:
- Оптимизация до запуска сайта.
- Количественные данные для поддержки решений.
- Усиление эмоциональной вовлеченности.
4. RealEye
RealEye — онлайн-платформа, использующая eye-tracking через веб-камеры для анализа внимания на сайтах, изображениях и видео.
Особенности:
- Eye-Tracking через веб-камеру: Не требует дополнительного оборудования.
- Многопользовательское тестирование: Отслеживание нескольких участников.
- Кодирование лиц: Анализ мимики для оценки эмоций.
Преимущества:
- Доступность благодаря стандартным веб-камерам.
- Мгновенные данные об эмоциях и внимании.
- Комплексный анализ с учетом мимики.
Дополнительные AI-инструменты для тестирования дизайна сайта
Помимо eye-tracking, существует ряд AI-инструментов, которые предлагают комплексные решения для тестирования и оптимизации дизайна сайтов. Они автоматизируют процессы, анализируют поведение пользователей и улучшают пользовательский опыт.
1. Testim
![]()
Testim — платформа для автоматизированного тестирования, использующая ИИ для упрощения создания и поддержки тестов.
Особенности:
- Быстрое создание тестов: Запись тестов без кодирования, доступно для нетехнических пользователей.
- AI-поиск элементов: Интеллектуальные локаторы адаптируются к изменениям в дизайне.
- Testim Copilot: Генеративный ИИ ускоряет создание тестов и отладку.
- Интеграции: Поддержка CI/CD-систем (Jenkins, CircleCI, Jira).
Преимущества:
- Проверяет функциональность и стабильность интерфейса.
- Гарантирует, что изменения в дизайне не нарушают работу сайта.
2. Testers.ai
![]()
Testers.ai — AI-платформа для функционального тестирования веб-страниц.
Особенности:
- Комплексное тестирование: Более 731 проверки на странице для оценки дизайна и функциональности.
- AI-настройка: Бесконечная настройка тестов.
- Интеграция с CI/CD: Поддержка конвейеров непрерывной интеграции.
- Пользовательские тестеры: Имитация различных сценариев взаимодействия.
Преимущества:
- Тщательное функциональное тестирование.
- Проверка корректности всех элементов страницы.
3. Mabl
![]()
Mabl — AI-платформа для автоматизированного тестирования с генеративным ИИ.
Особенности:
- Тесты на естественном языке: Генерация тестов из текстовых описаний.
- Низкокодовый интерфейс: Доступен для QA-инженеров и бизнес-пользователей.
- Комплексное тестирование: Поддержка веб-, мобильных приложений, API, доступности.
- Истории успеха: Barracuda сократила время на ручное тестирование на 85%.
Преимущества:
- Упрощает создание тестов для нетехнических команд.
- Всесторонняя проверка дизайна.
4. Optimizely
![]()
Optimizely — платформа для цифровой оптимизации, включающая A/B-тестирование и персонализацию.
Особенности:
- A/B-тестирование: Сравнение вариантов дизайна для выбора лучшего.
- Персонализация: Оптимизация для разных сегментов аудитории.
- Интеграция с данными клиентов: Объединение тестирования с аналитикой.
Преимущества:
- Валидация изменений в дизайне.
- Улучшение конверсий и других метрик.
5. Hotjar
![]()
Hotjar — набор инструментов для анализа поведения пользователей.
Особенности:
- Тепловые карты: Визуализация кликов, движения курсора и прокрутки.
- Записи сессий: Реальные взаимодействия пользователей.
- Опросы и отзывы: Сбор мнений о дизайне.
- Интервью с пользователями: Глубокие инсайты.
Преимущества:
- Выявление восприятия дизайна пользователями.
- Устранение слабых мест.
Как Eye-Tracking и дополнительные AI-инструменты дополняют друг друга
Eye-tracking, как в случае с aitracking.app, фокусируется на визуальном внимании пользователей, показывая, куда они смотрят и как воспринимают дизайн. Дополнительные AI-инструменты расширяют возможности тестирования:
- Функциональное тестирование (Testim, Test.ai, Mabl): Гарантирует, что дизайн работает корректно, проверяя элементы на функциональность и стабильность.
- A/B-тестирование и персонализация (Optimizely): Помогает выбрать наиболее эффективный дизайн и адаптировать его для разных аудиторий.
- Анализ поведения пользователей (Hotjar): Дает глубокое понимание взаимодействий через тепловые карты, записи сессий и опросы.
Используя эти инструменты вместе, команды создают полную картину восприятия сайта, что позволяет принимать обоснованные решения по оптимизации пользовательского интерфейса.
Как начать тестирование дизайна сайта?
Чтобы улучшить дизайн вашего сайта, следуйте этим шагам:
- Анализируйте текущий дизайн: Загрузите страницу на платформу, такую как aitracking.app, чтобы получить тепловые карты и рекомендации по оптимизации.
- Проводите eye-tracking: Используйте инструменты вроде Tobii UX Reveal или RealEye для анализа внимания пользователей.
- Автоматизируйте функциональное тестирование: Применяйте Testim, Test.ai или Mabl для проверки стабильности интерфейса.
- Тестируйте варианты дизайна: Используйте Optimizely для A/B-тестирования и выбора лучшего варианта.
- Анализируйте поведение пользователей: Hotjar поможет выявить слабые места через тепловые карты и опросы.
- Итерируйте: Повторно тестируйте дизайн после изменений, используя комбинацию инструментов для максимальной эффективности.
Заключение
Тестирование дизайна сайта с использованием ИИ и eye-tracking изменило подход к созданию веб-страниц, сделав процесс точным, автоматизированным и доступным. Платформы, такие как aitracking.app, Tobii UX Reveal, EyeQuant и RealEye, предоставляют глубокий анализ визуального внимания, помогая выявить слабые места и оптимизировать дизайн. Дополнительные AI-инструменты, включая Testim, Test.ai, Mabl, Optimizely и Hotjar, расширяют возможности тестирования, обеспечивая функциональность, персонализацию и анализ поведения пользователей.
В условиях высокой конкуренции инвестиции в передовые инструменты для аудита дизайна сайта становятся необходимостью. Комбинируя ИИ и eye-tracking, вы можете создавать сайты, которые привлекают, удерживают аудиторию и достигают бизнес-целей. Начните с aitracking.app, чтобы получить тепловые карты за 10 секунд, и дополните анализ другими инструментами для создания исключительного пользовательского опыта.
Призыв к действию: Зарегистрируйтесь на aitracking.app и протестируйте ваш сайт уже сегодня! Получите тепловую карту за 10 секунд и увеличьте конверсии с помощью ИИ и eye-tracking. 🚀 Попробовать aitracking.app бесплатно